実施内容
開発環境はVScodeエディタとLocalを使用、Gitの設定、GitHubのアカウント作成をし、データの提出はGitHubで行う。
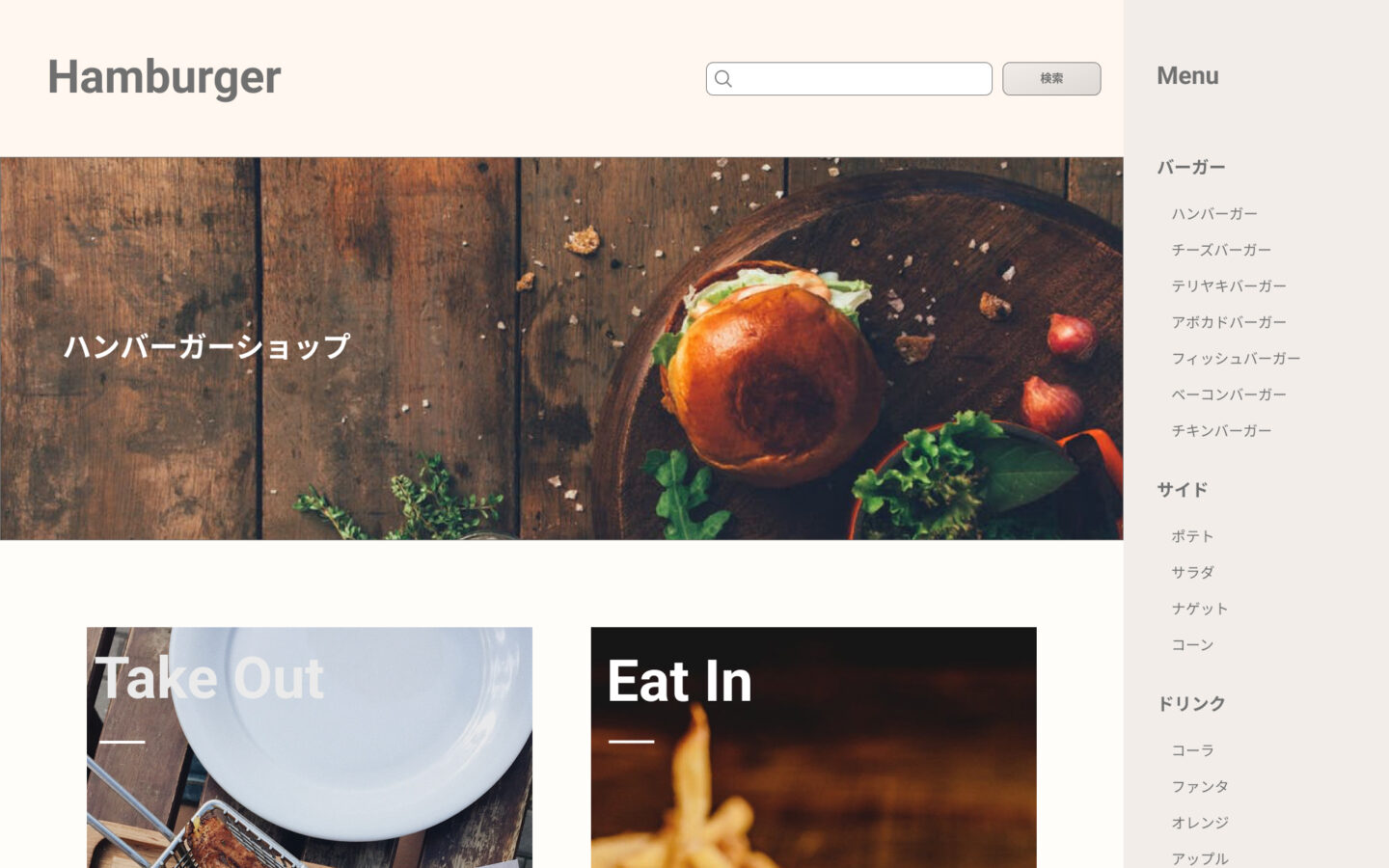
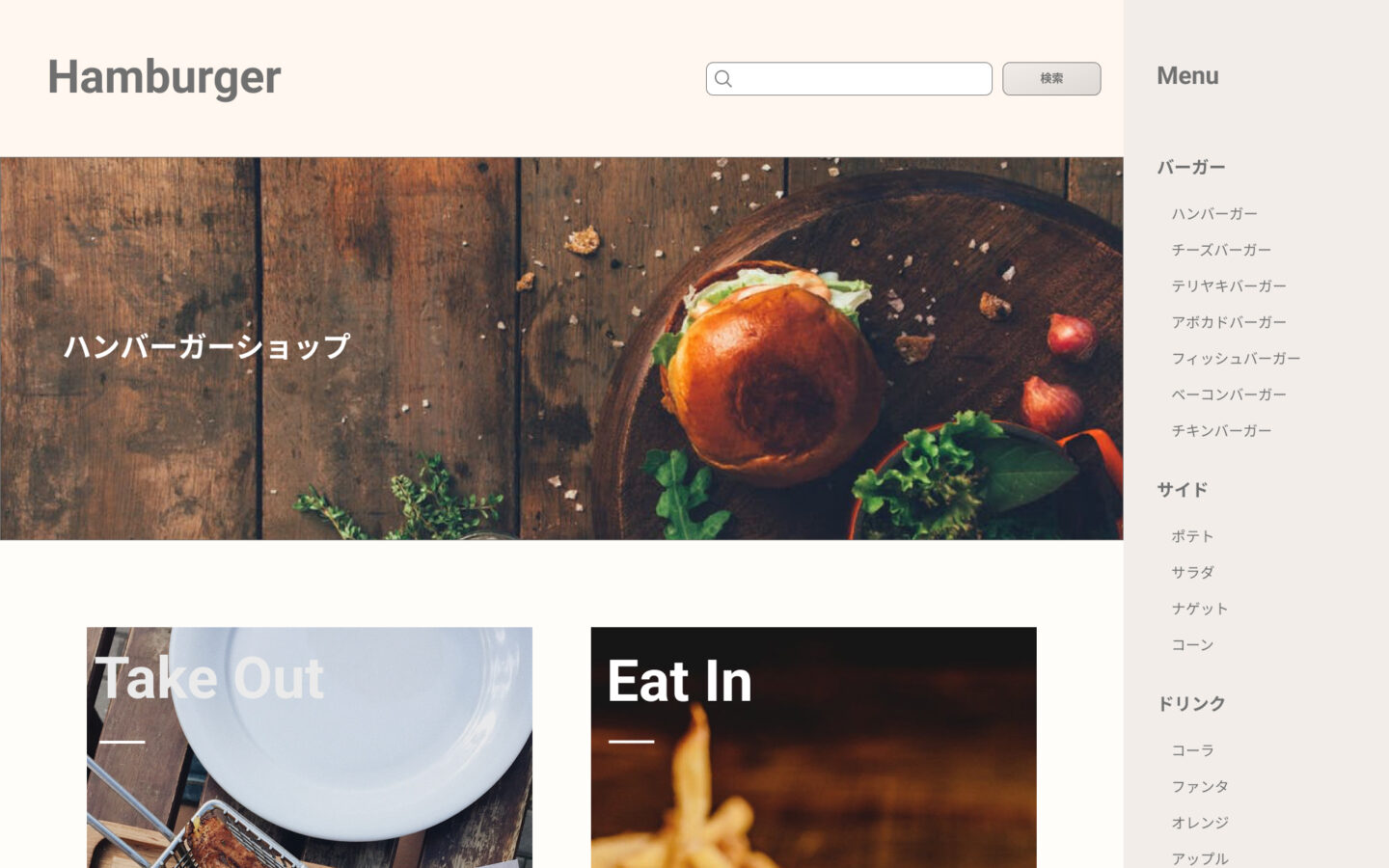
・コーデイング:ルールはFLOCSS設計
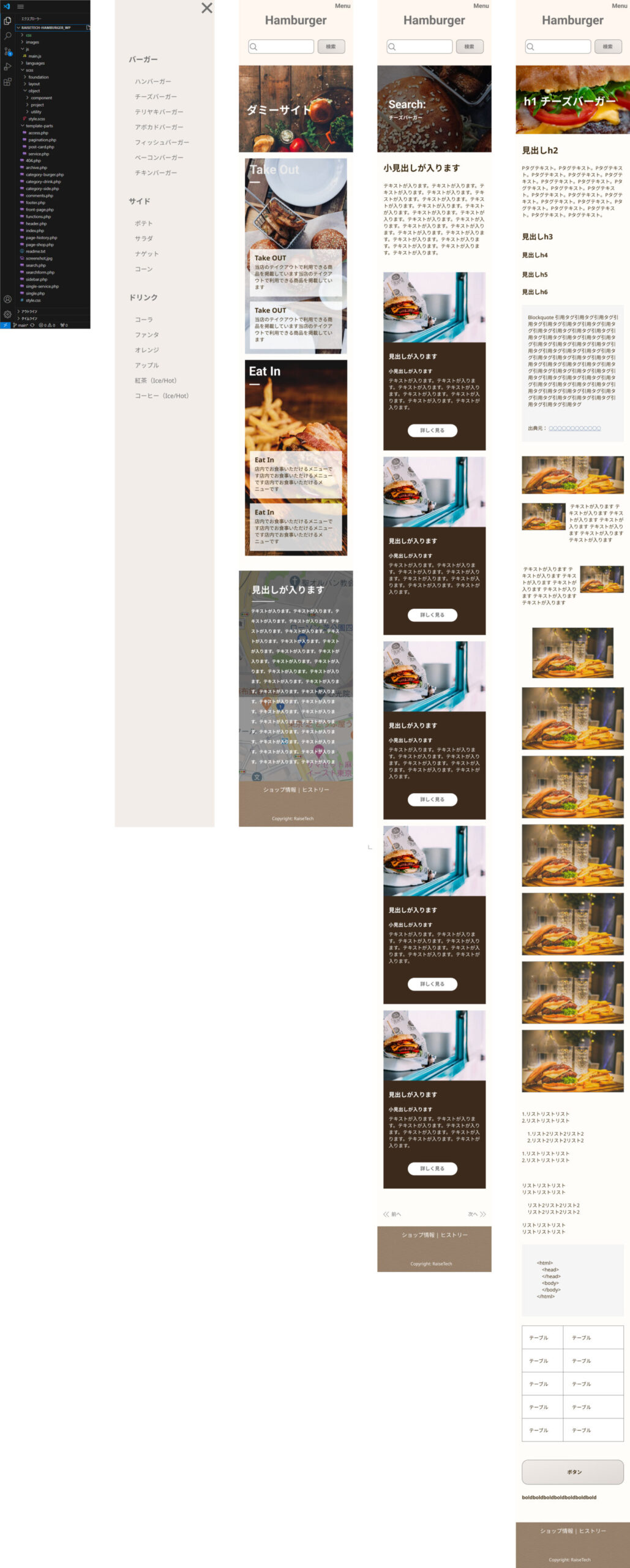
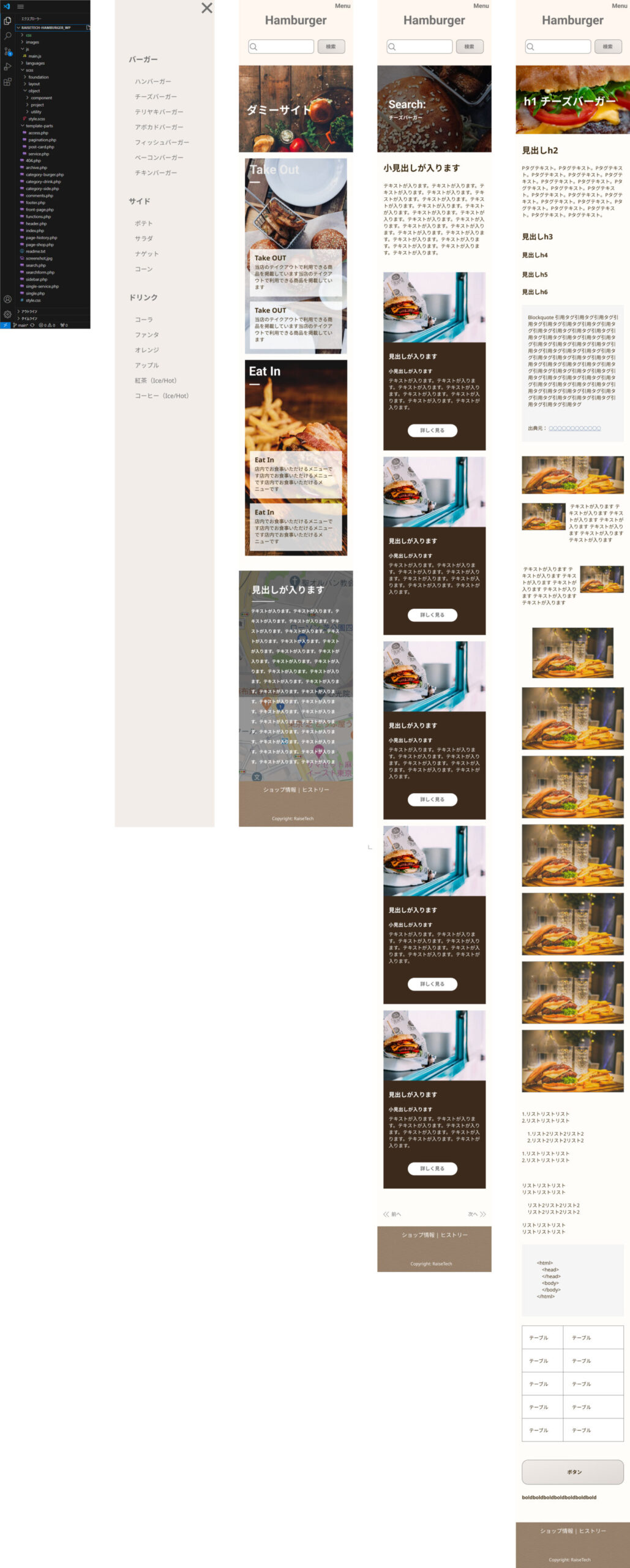
・php化/WordPress化:要素を切り分けてテンプレートファイル化(ファイル階層を理解する)、機能のカスタマイズ
テンプレートタグ/ループ処理/カスタムメニューなどを使用して管理画面からの記事投稿や編集を反映させる
・セキュリティ対策:エスケープ処理、必要なプラグイン導入
・コードリファクタリング
・品質の確保:プラグイン「Theme Check」を利用して問題点を確認、解消させる
・サーバー環境設定:レンタルサーバー契約、ドメイン取得、SSL設定、WordPressの設定
・デプロイ:FTP(FileZilla)を使用しアップロード、データベースの移行、ドメインの置換
・本番環境テスト・バグ修正:デバイス、ブラウザ確認
課題を通して身についたこと
コーディングスキルの向上、WordPressの仕組みの理解、オリジナルテーマ開発の一連の流れ、サイトを公開するための環境設定と必要な知識など多くのことを学びました、
その中でも特に鍛えられたのは、分からない事や難しい問題/課題を調べて解決していく力「自走力」だと思います。